zeptojs-跑马灯效果
本文共 675 字,大约阅读时间需要 2 分钟。
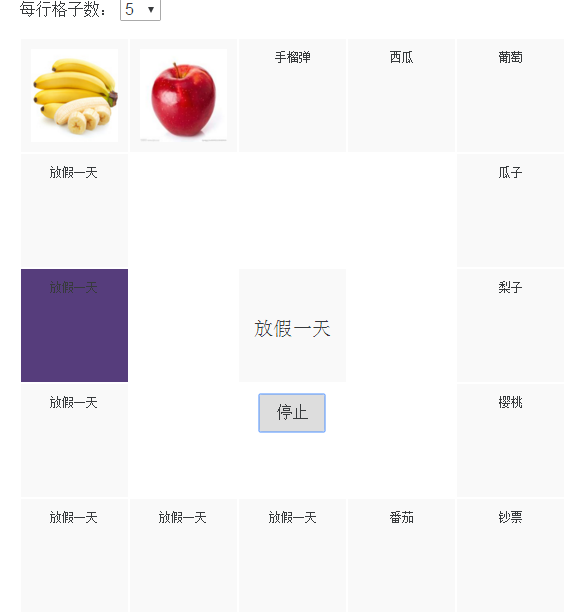
去年的时候了解学习了一下zeptojs,因为是移动js框架嘛还是必须要学习下的,里面封装的方法和jquery很类似,但是底层原理当然是不同的,这里展示的就是一个跑马灯效果,直接上代码和效果图:

样式不怎么好看,在手机端上运行还是可以跑的,可以试试,主要的是贴代码,分享一下效果


1 2 3 4 5 6 7神牛步行3-跑马灯-效果 8 9 10 11 76 77 78 798093 94 95 101 10281 每行格子数: 82 8889909291
效果访问地址:http://7xn3fx.com1.z0.glb.clouddn.com/跑马灯.html
git地址: nuget发布包: 

转载地址:http://tardx.baihongyu.com/
你可能感兴趣的文章
Linux/windows P2V VMWare ESXi
查看>>
Windows XP倒计时到底意味着什么?
查看>>
tomcat一步步实现反向代理、负载均衡、内存复制
查看>>
运维工程师在干什么学些什么?【致菜鸟】
查看>>
Linux中iptables详解
查看>>
java中回调函数以及关于包装类的Demo
查看>>
maven异常:missing artifact jdk.tools:jar:1.6
查看>>
终端安全求生指南(五)-——日志管理
查看>>
Nginx 使用 openssl 的自签名证书
查看>>
创业维艰、守成不易
查看>>
PHP环境安装套件:快速安装LAMP环境
查看>>
CSS3
查看>>
ul下的li浮动,如何是ul有li的高度
查看>>
C++ primer plus
查看>>
python mysqlDB
查看>>
UVALive 3942 Remember the Word Tire+DP
查看>>
从微软的DBML文件中我们能学到什么(它告诉了我们什么是微软的重中之重)~目录...
查看>>
被需求搞的一塌糊涂,怎么办?
查看>>
c_数据结构_队的实现
查看>>
jquery 选择器总结
查看>>